Unreal Engine

Unreal Authorized Instructor
partner for Epic Games - September 2020
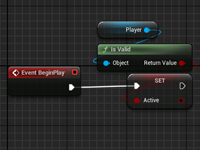
Event Handling
event and event dispatchers in blueprint



Zip - ue5
GitHub + info
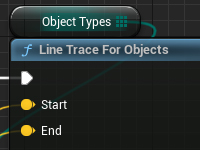
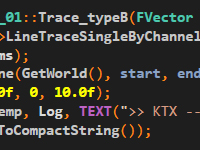
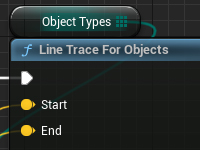
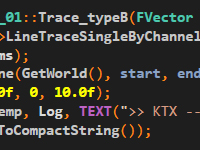
Line Trace
Detect objects by LineTrace in BP and C++


Zip - ue5
GitHub + info
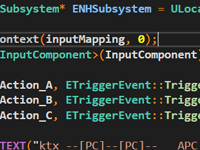
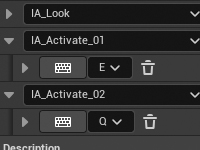
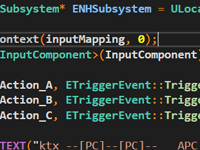
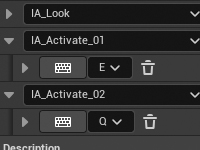
Data Communication
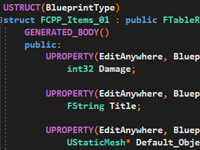
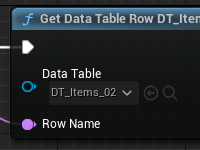
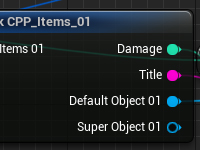
Using Enhanced Input System, Delegate, Interface, Material Parameter Collection and Data Tables in BP and C++



Zip - ue5
GitHub + info
Multiplayer basics in blueprint
This project demonstrates basics of multiplayer programming in Unreal Engine. Replication of objects, broadcast a random value in network and spawn actors in a multiplayer session by using blueprint, are topics in this sample project designed for academic purposes.



Zip - ue5
GitHub + info
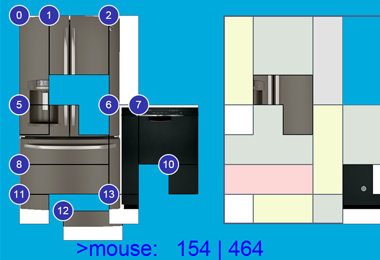
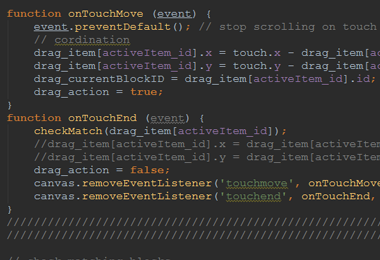
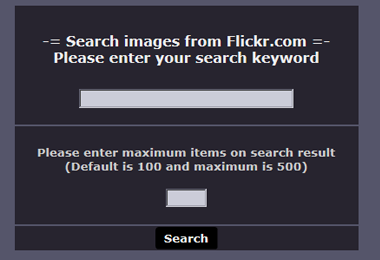
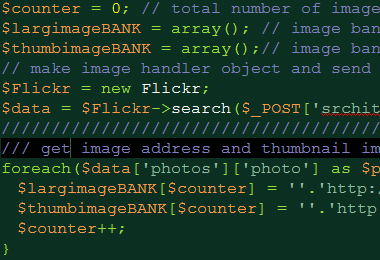
Drag & Drop - single/multi
drag and drop functionality as single player and multiplayer



Zip Single Player
GitHub + info
Zip Multiplayer
GitHub + info
itch.io page
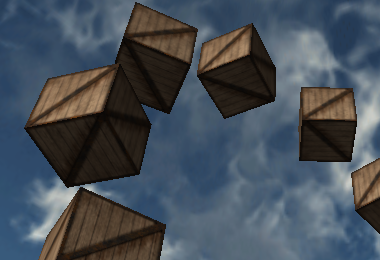
Spawn Geos
Spawn items on the scene by using C++.


Zip - ue4
GitHub + info
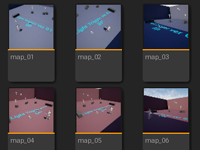
Blueprint vs C++
demonstrate similar scenarios with 6 maps in BP and C++



Zip - ue5.0.3
GitHub + info
Zip - ue5.3.2
GitHub + info
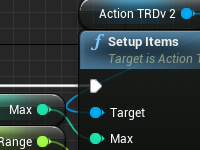
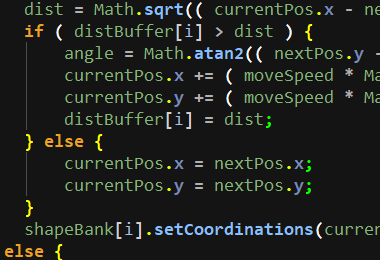
C++ actor components
simulate customizable Torpedo movement, toward stationary/mobile targets.



Zip - ue5
GitHub + info
GameMode Communication
blueprint communication + simple pattern of making puzzle



Zip - ue5
GitHub + info
Camera Control
blueprint control on camera + postprocess effect



Zip - ue5
GitHub + info
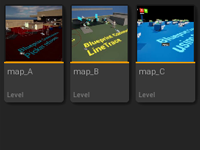
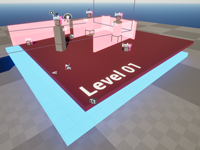
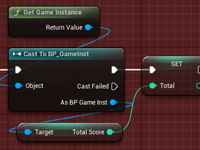
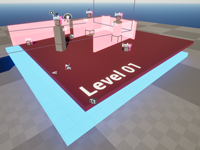
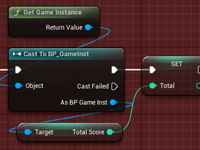
Levels
simple game prototype + switch levels + save total score



Zip - ue5
GitHub + info
itch.io page
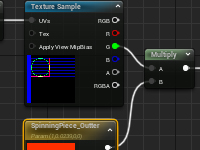
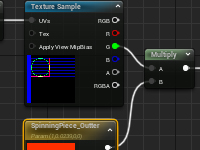
Shaders - BP
basic shaders + shader communication



Zip - ue5
GitHub + info
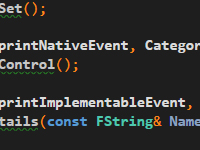
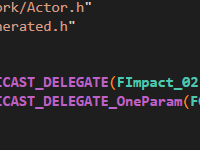
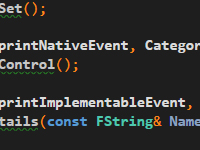
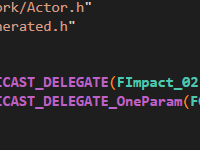
C++ Event Handling
using events and delegates in C++



Zip - ue5
GitHub + info
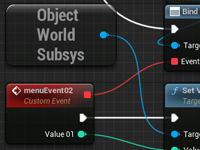
C++ SubSystems
simple prototype of using subsystem


Zip - ue5
GitHub + info
C++ and BP Interface - basic
using interface in Blueprint and C++



Zip - ue5
GitHub + info
itch.io page
C++ and BP Interface - Advance
using C++ interface with C++ objects



Zip - ue5
GitHub + info
itch.io page
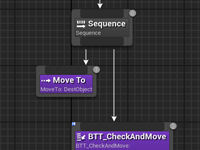
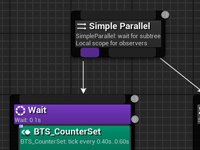
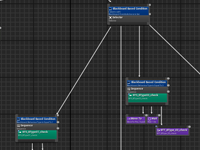
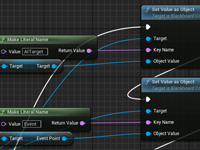
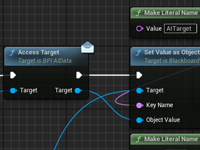
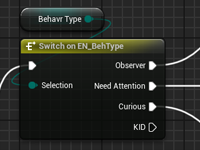
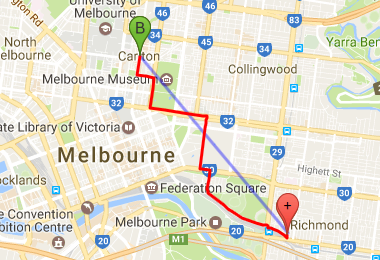
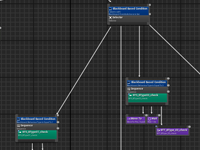
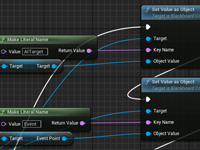
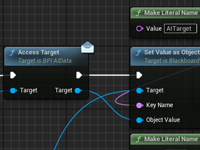
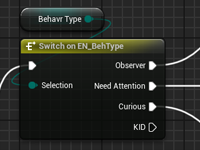
AI and Blueprint - Basic and Advanced
using AI behaviour tree, AI controller, Blackboard, decorator, task and service with blueprint to develop academic sample projects.






Zip - AI_Basic
GitHub + info
Zip - AI_Advanced
GitHub + info
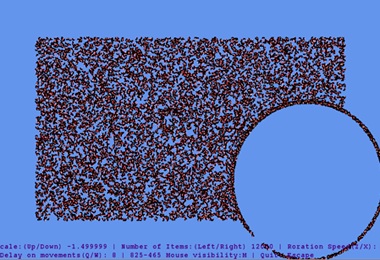
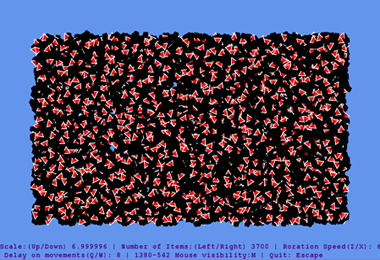
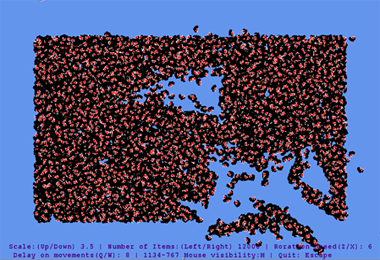
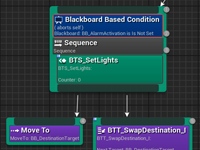
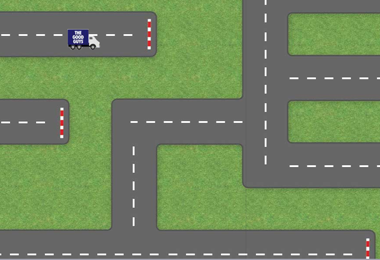
AI and Blueprint - Prototype - Basic and Optimized
using AI behaviour tree, AI controller, Blackboard, decorator, task and service with blueprint to develop a crowd simulation sample project for academic purposes.
there are two versions of same project, "basic version" with simple implementations of blueprint code, and "optimized version" which presents advanced topics with AI blueprint programming.






Zip - Basic
GitHub + info
Zip - Optimized
GitHub + info
itch.io page
AI and Blueprint - Multiplayer
a multiplayer approach by using AI behaviour tree, AI controller, Blackboard, decorator, task and service with blueprint to develop academic sample projects.
Replicate animation and AI behaviours in network for single and crowd characters.
Using 3 different behaviours.






Zip - Basic
GitHub + info
itch.io page
Data Management
using datatables in BP and C++




Zip - ue5
GitHub + info
Thread BP and CPP
A prototype of using C++ thread system by using actor components.



Zip - ue4
GitHub + info
Zip - ue5
GitHub + info